For a few years, Google has been encouraging website owners to use HTTPS on their websites. First, they added it to their algorithm as a positive “ranking signal.” This means that they consider HTTPS usage as a positive factor when determining your site’s position in search results. Then, they got behind the Let’s Encrypt initiative, which provides free SSL/TLS certificates for websites.
That brings us to earlier this year, when they released the latest version of their Google Chrome browser. With this release they will now flag sites that don’t support HTTPS in increasingly punitive ways. Google Chrome commands over 50% of browser market share, so ignoring it is not an option for website owners.
What is HTTPS and why does it matter?
Using HTTPS on your website encrypts data that is transmitted between a user’s computer and your site. This protects the security of sensitive personal and financial data as it travels across the internet. A practical example of why this is import might help. Let’s say you’re on a public wifi connection and you’re purchasing something online. If you’re connected to a website over HTTP, someone also on that network could read your credit card information as it’s sent, unencrypted, from your computer across the network. However, if the site you’re purchasing from is using HTTPS, the data that the potential thief sees is garbled and unusable.
What is Google doing to encourage HTTPS use and discourage HTTP?
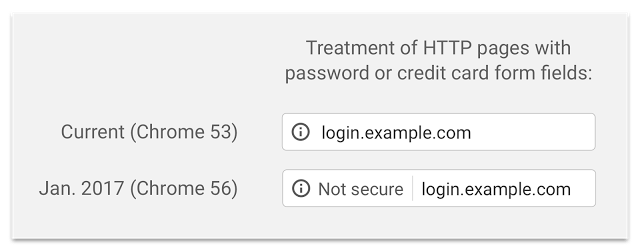
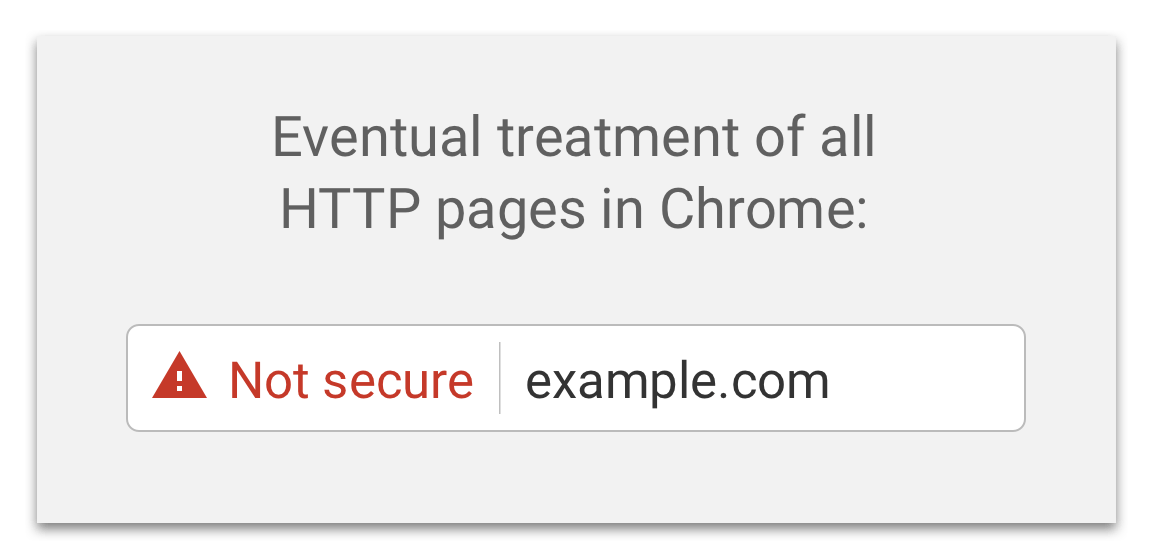
The first step they will take is labeling websites that accept credit card numbers or passwords as “Not Secure” in a somewhat neutral grey font. Eventually, they intend to mark ALL websites that do not support HTTPS with a red “Not Secure” warning and triangle.
While Google’s push for HTTPS is a carrot and stick approach now, as time goes on it will be increasingly punitive.


How can I tell if my site is using HTTPS?
We recommend using the Google Chrome browser for this test as it’s the one affected by this change, although any browser will work (although screenshots below will not apply).
First, open your site in a browser tab.
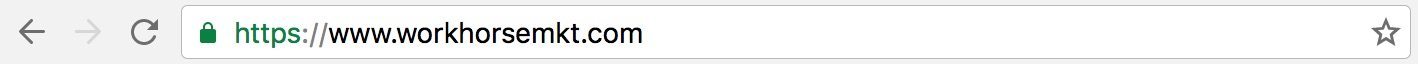
Second, take note of if you see a green “HTTPS” and lock icon, like the following image:

If not, try manually adding in “https:” to the beginning of the URL, for example, “https://www.my-domain.com”. If you get a green lock, great! If you get any other type of warning or message, you do not have a properly configured SSL/TLS certificate on your site.

You can also use a third-party tool like whynopadlock.com or Qualys SSL Labs to test your site (both are free).
What do I do if my site doesn’t support HTTPS?
Thankfully, for most sites, enabling SSL is not complex. Thanks to Let’s Encrypt and other organizations, SSL/TLS certificates can be obtained for free or very low cost. Usually however, some configuration is required to move a site from HTTP to HTTPS. For example, many assets on the site such as images, scripts, and styles, may be loaded over HTTP and thus will still cause browser warnings if you attempt to load them over HTTPS. The above mentioned whynopadlock.com is a great resource for diagnosing those cases.
I’ve enabled HTTPS (or already have it), is that all I have to do?
Not usually. Once you’ve implemented or tested for HTTPS, we usually recommend that you take a few steps:
Force HTTPS for the entire site
We recommend that you make your site accessible only over HTTPS by redirecting it from the HTTP version to the HTTPS version. In addition, we recommend you implement HTTP Strict Transport Security (HSTS) which is a simple security setting that tells browsers that your site should ONLY be accessed over HTTPS. This is a Google-recommended and security best practice.
Make sure all HTTP pages redirect to their HTTPS version
For many websites this is handled when you force the site to HTTPS or change settings in your content management system (CMS). However, it’s important to make sure that this is working properly. For example, if you access a page like this:
http://www.mysite.com/about-us/
It should redirect to:
If it does not, this could have serious affects on your user experience and search ranking.
Search Engine Implications
After enabling HTTPS and forcing it, you’ll want to make sure you let search engines know about the change. Google and Bing offer webmaster tools for this purpose. You’ll want to claim and properly configure your site with these tools.
Analytics Implications
You’ll want to update your analytics platforms, like Google Analytics, to reflect the new HTTPS version of site.
Are there downsides to enabling HTTPS?
The main one is that you’ll likely lose your social share count. For example, if you have a page that visibly displays a number of Facebook likes as a form of “social proof”, accessing that page over HTTPS will cause you to lose those likes, since social networks consider them to be different pages. We’ve seen some clever ways to remedy this, however it would vary by the individual sharing implementation on the site as well as other factors.
What now?
Implementing HTTPS properly is much simpler now than it was just a few years ago. That said, navigating the options to making changes to your website files and database can be daunting. Don’t hesitate to contact us if you need help.