When it comes to website design, there’s always something new to consider. What used to wow customers and help a brand reach their online marketing goals may be outdated, tired, or ineffective with today’s technology. That’s why it’s vital to stay up-to-date with trends in the world of web design.
As you’re in the process of or thinking about updating or reinvigorating your website, consider the following seven examples of trending design for inspiration.
1. Streamlined Navigation
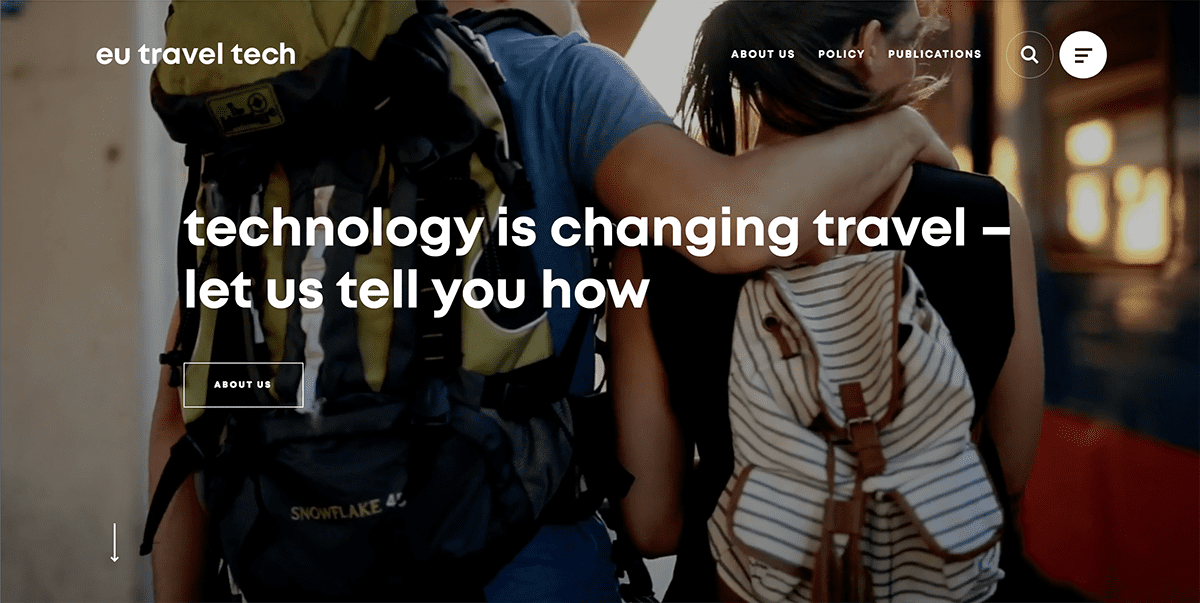
Because mobile browsing is more common than ever before, streamlined navigation makes sense from a practical and design standpoint. Navigation elements that are simple, intuitive, and easy-to-use are definitely on-trend.
2. Dark Mode Design
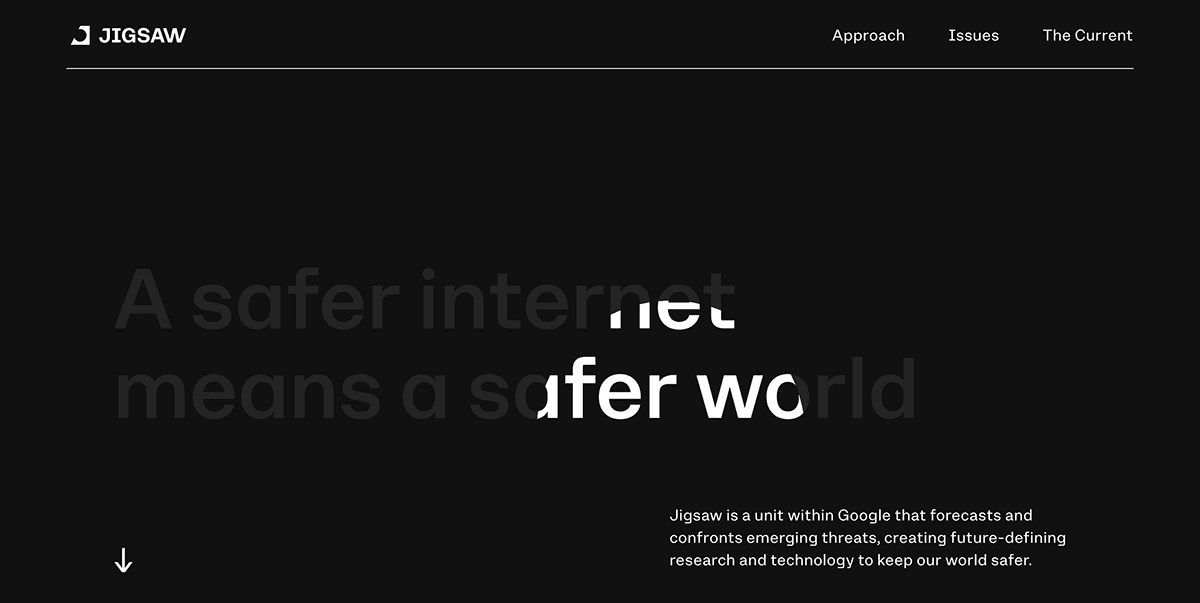
More and more sites are utilizing dark mode. Dark mode offers web visitors many benefits. It reduces eye strain, saves power, and extends the lifespan of screens. Additionally, it has a modern look and when done well it can make your branding POP.
3. 3D Imagery
Although certainly not a must, 3D imagery is very on-trend. 3D graphics are much more immersive than other options. They encourage interaction and pull visitors into the overall experience. 3D images are no longer impossibly expensive either, so these elements can be a great addition to many websites.
4. Minimalism and the Use of White Space
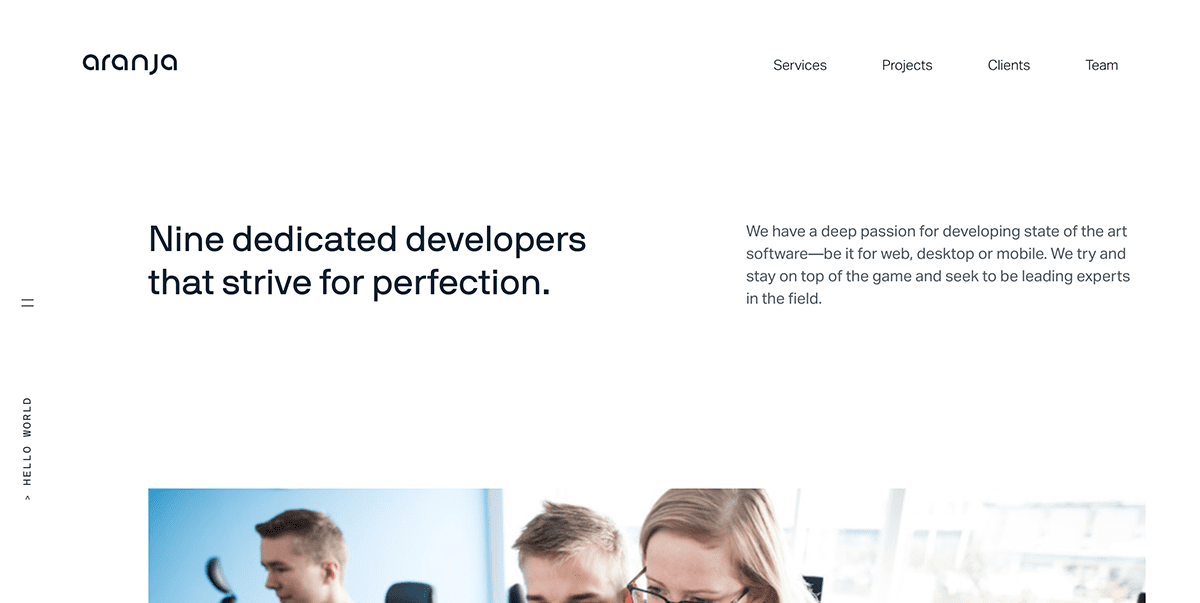
Less really can be more. Design today is trending towards minimalism and open design. The strategic use of white space makes it easier for visitors to scan your page for what’s important and the elements you do use will make more of an impact.
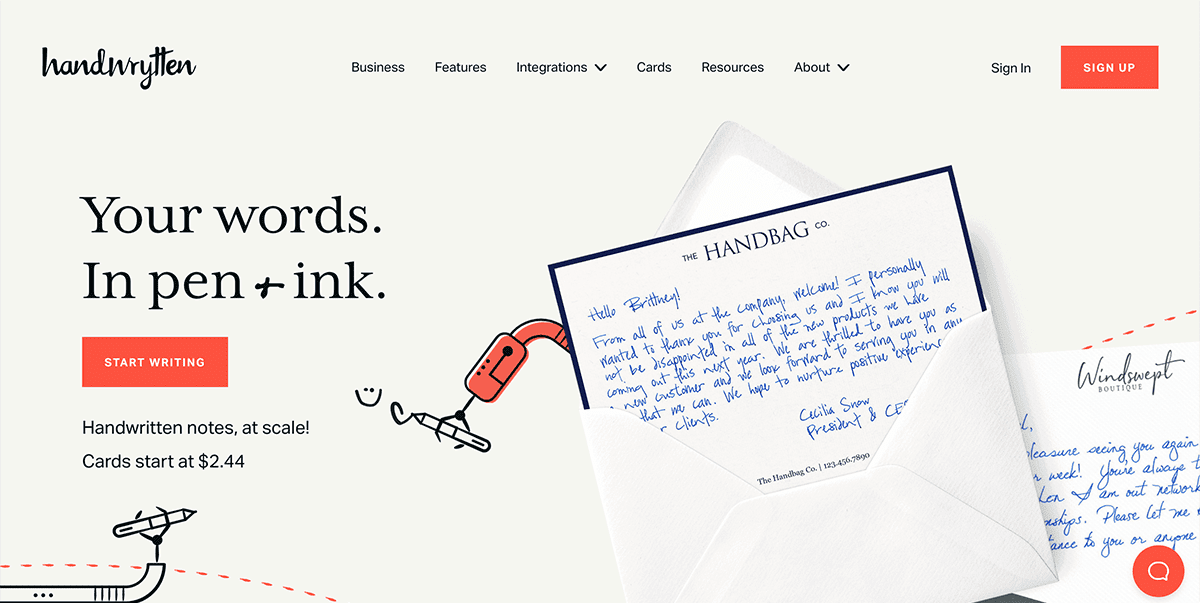
5. Mixing Illustration and Realism
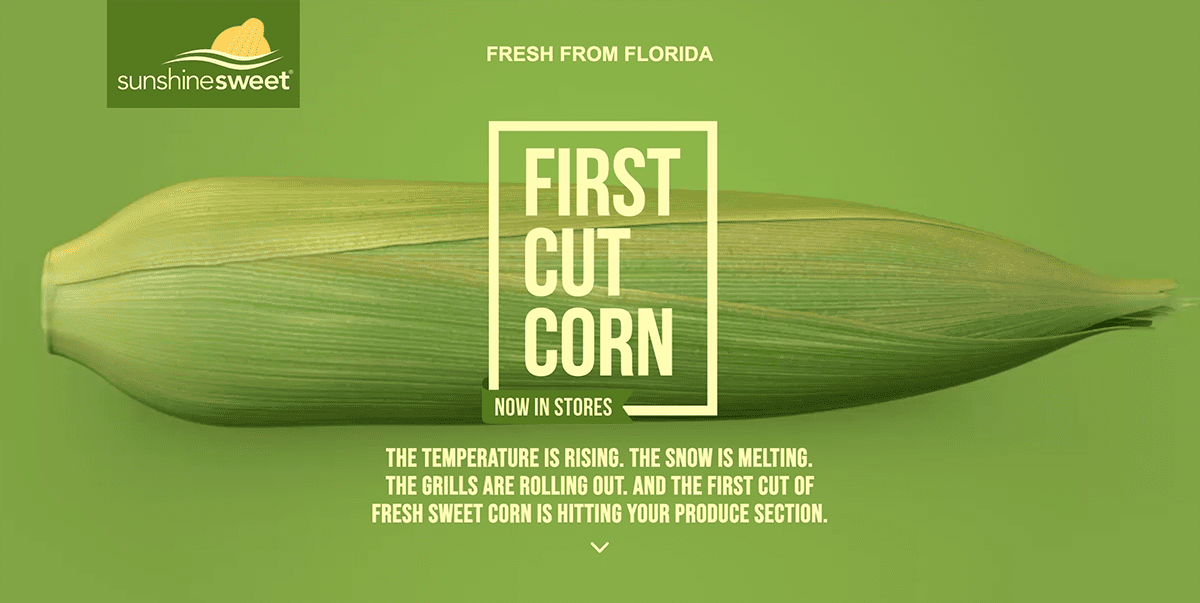
In the past, a website might have gone for either a “realistic” theme or one with hand-drawn whimsical imagery. Today, there’s no need to choose – mixing both within one page can offer a unique look that’s very popular today.
6. Audio User Experiences
For many websites, audio can be more than just a gimmick. Focusing on the audio user experience of your website will give you a modern site that stands out from the crowd.
7. Color-Changing Gradients
Gradient color schemes haven’t always been in favor with designers. However, this is the year of the gradient. This flowing color palette has a hip, modern look that can make a site feel current.
Workhorse Marketing is dedicated to helping you achieve all your goals with your website and online presence. Plus, we can assist if you’re aiming for a more modern or updated look too. Schedule a consultation with us today so we can help you grow your website in ways that will better engage today’s audiences.