There are so many reasons to update your website. Even if you aren’t undergoing a rebrand or business transformation, keeping your website design fresh and up-to-date tells the world that you are on top of changing trends and you are investing in the future of your company. Just like you would update the furniture in an office or repaint a building, you should take the same care of your digital storefront, updating the design and improving upon user experience. But what trends should you look at and leverage for your upcoming redesign? We’re breaking down our favorite eye-catching trends in web design.
1. Embedded Video on Homepages
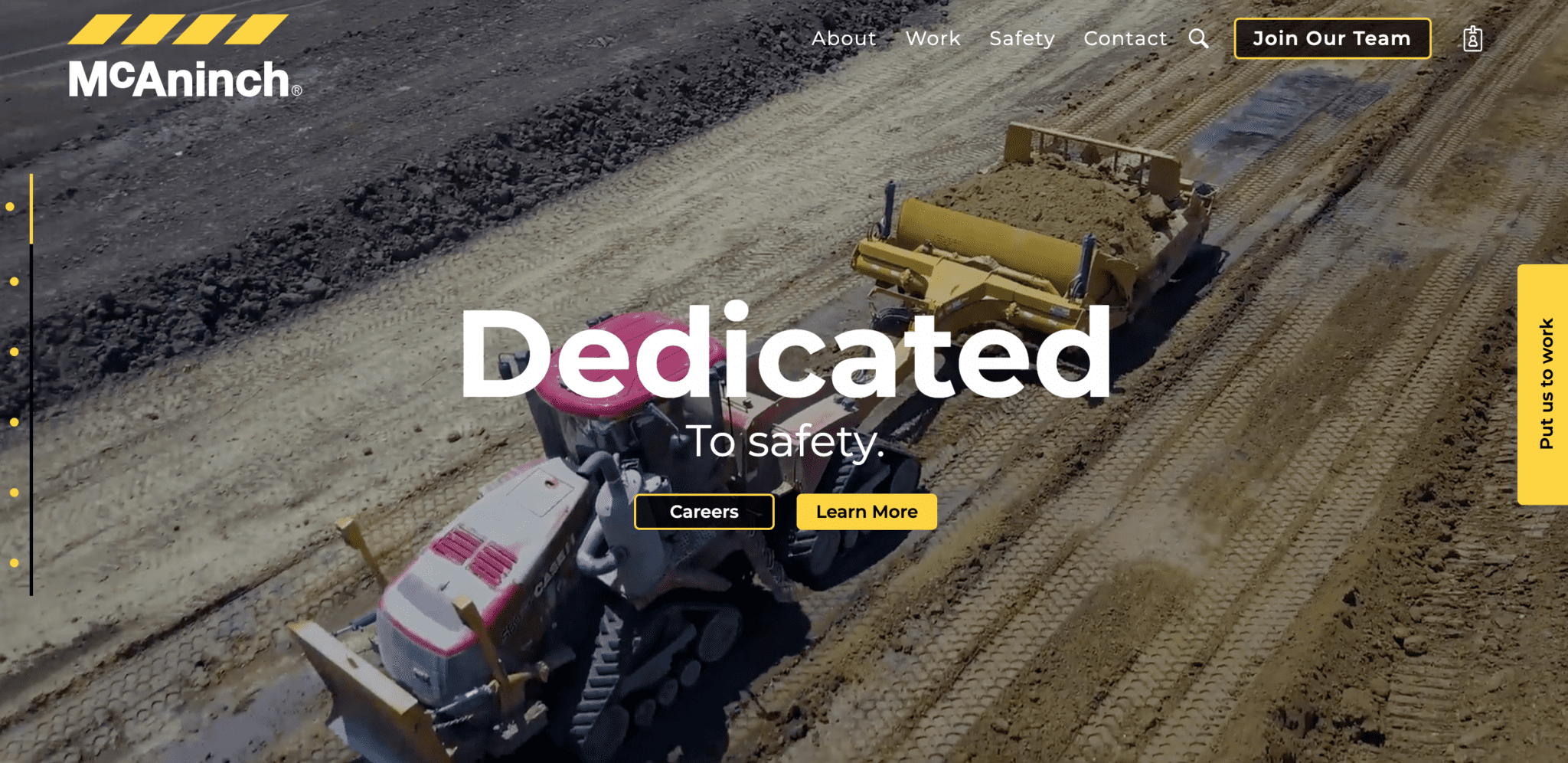
Using a video on your website homepage is one of the best ways to engage your audience from the moment they land on the page. Video grabs the audience’s attention and helps them understand the brand before they continue scrolling down the page. McAninch Corporation employs a simple but eye-catching video on their homepage that quickly informs the user about their business. Just make sure to include a pause button for accessibility!
2. Scroll-Triggered Animations
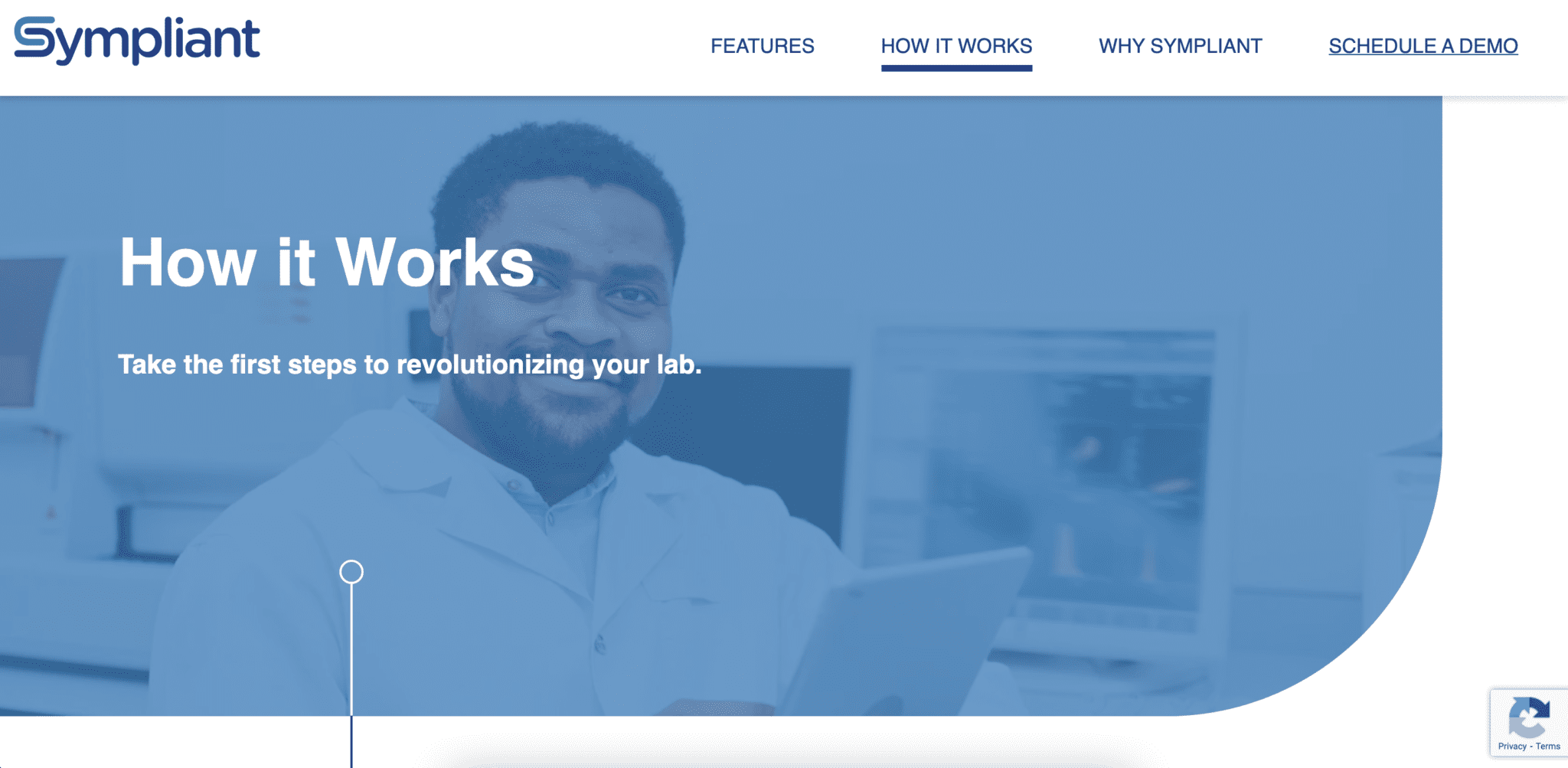
In recent years, the UX design trend of scroll-triggered animations has become popular thanks to its ability to elevate a page without overwhelming the user. These animations can help build an identifiable branding system and increase time on page and engagement. Workhorse client, Sympliant uses a blue line on their How it Works page, reinforcing their branding and drawing the user’s eye downward.
3. Large Attention-Grabbing Titles
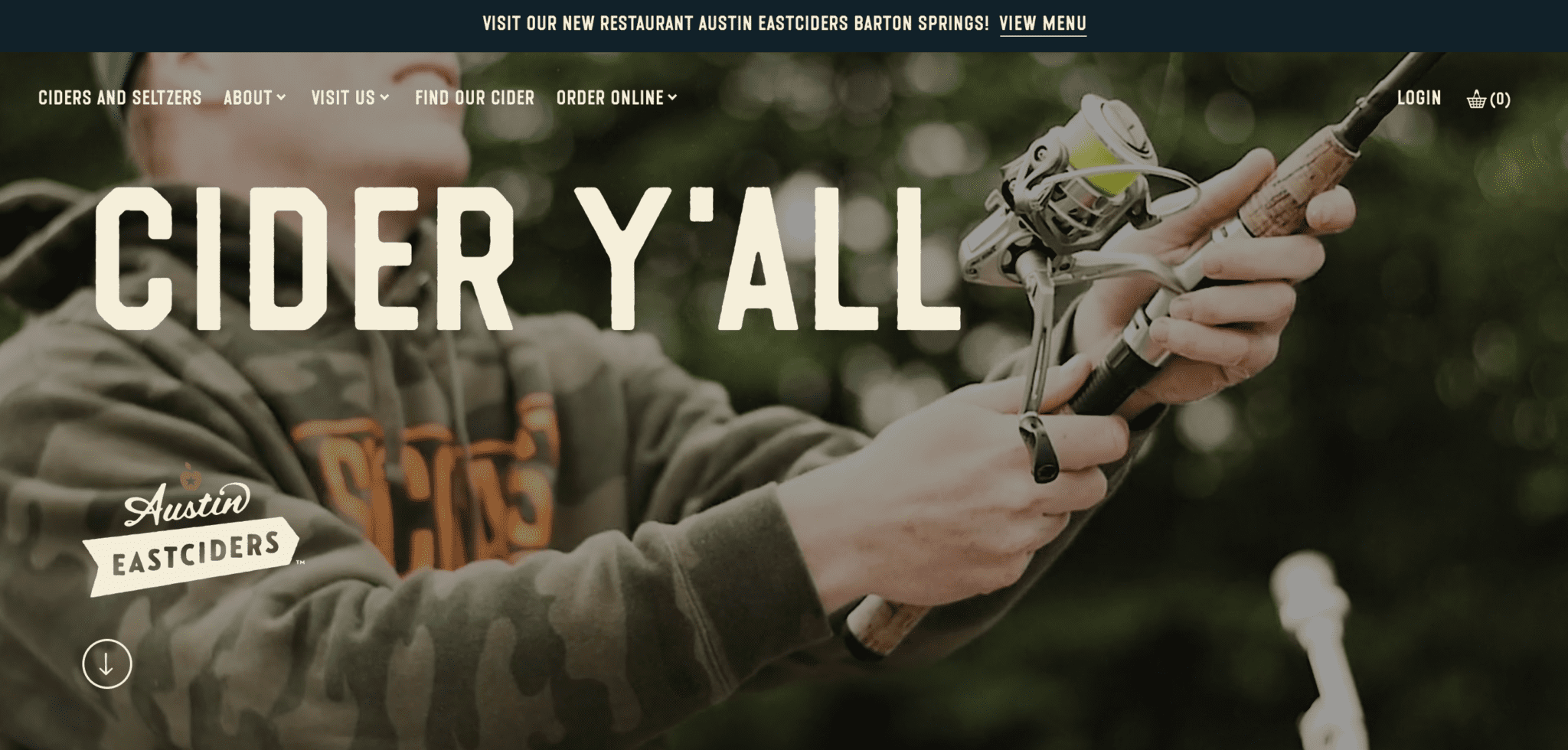
Across industries, bold titles and short, impactful messaging are dominating hero blocks. Austin Eastciders’ incorporates video with on-brand messaging that connects to their hometown roots. Clear and shortened messaging quickly captures audiences and can improve conversion rates.
4. Storytelling Web Design
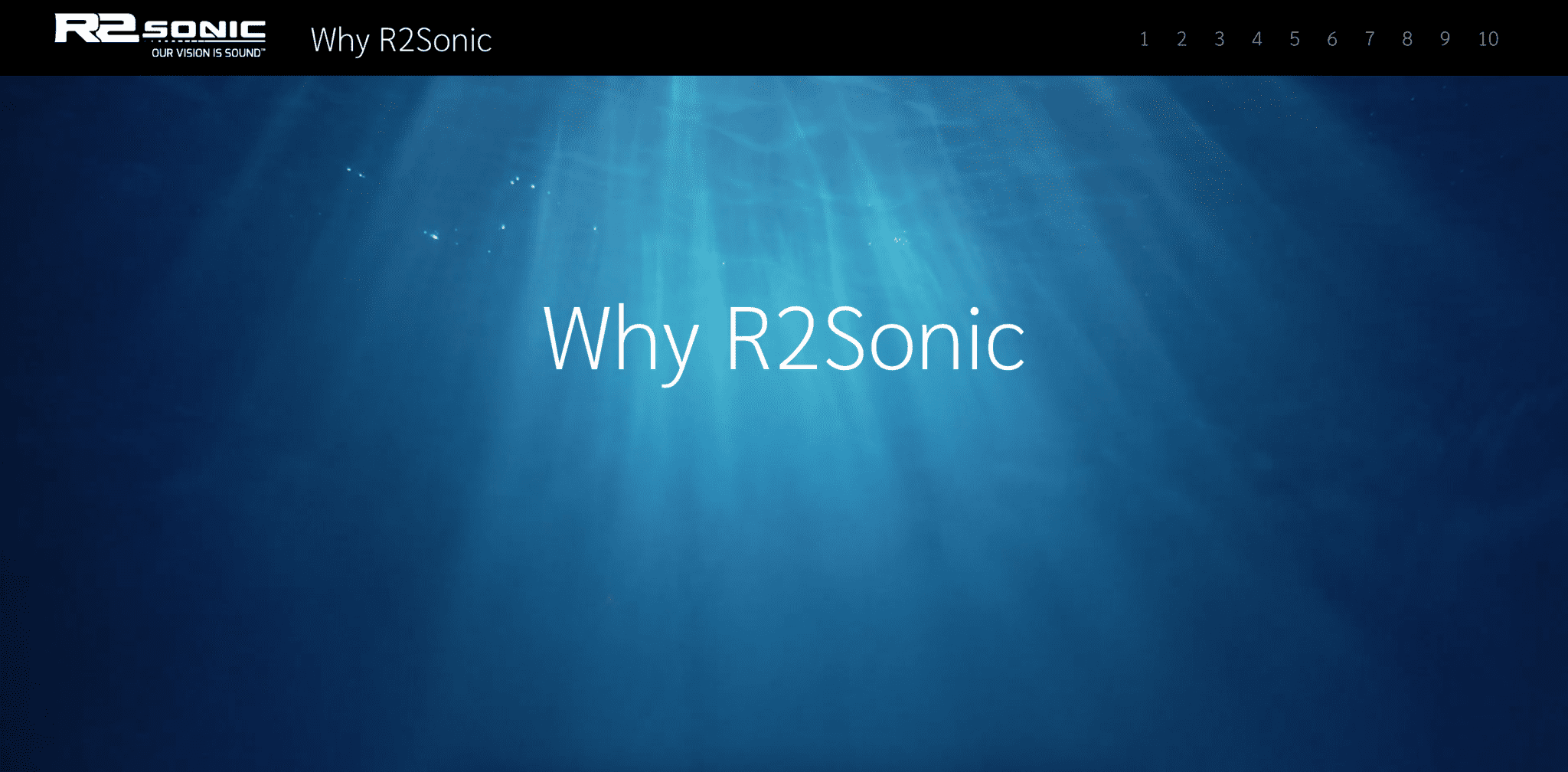
Workhorse Client, R2Sonic combines multiple trends on their Why R2Sonic page, capturing the reader with bold type and telling their story with simple scroll-triggered animations. The result is an engaged user who spends more time on the page than they would if they were just reading the content.
5. Creative Product Photos
One of the biggest challenges of viewing an item of clothing online is allowing shoppers to get a better understanding of the product, and what it looks like from all angles. Adidas and FootLocker overcame this problem for the launch of the Chile 20 collection by utilizing 3D animations to allow the customer to freely rotate the product on a separate, branded landing page, with CTA buttons driving to a separate sales website. These are the exact types of unique, engaging details online shoppers are looking for.
6. Asymmetrical Layouts
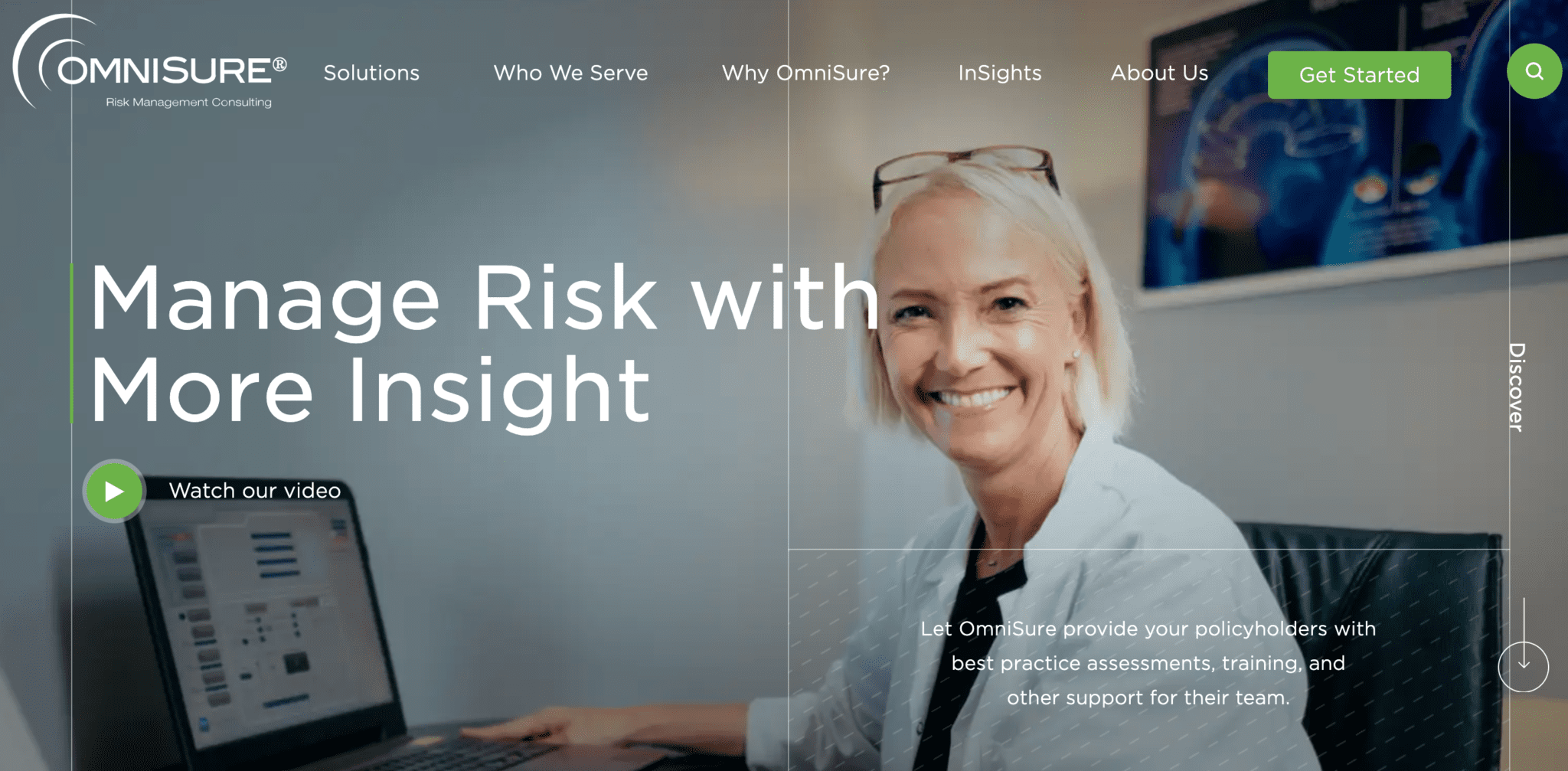
Asymmetrical layouts are more dynamic and daring, and they give you more freedom in the design. On the OmniSure website, we used a simple asymmetrical layout to keep the user interested. This trend can be applied in a variety of fashions, making it a great fit for just about every industry.
Looking to elevate your website for 2021? Get in touch with our team and let’s figure out how to use some of these trends (and others) to position your website and your business at the top of your industry.